
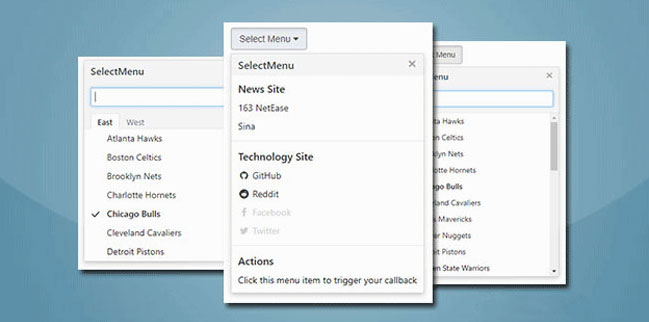
这是一款功能相当强大的jQuery下拉菜单插件,搜索下拉框选择菜单代码,支持下拉,分页,键盘操作,鼠标右键查看等功能。
js代码
//菜单使用的数据格式
/**
* content [string] : 菜单项目显示文本,支持HTML格式(设置内容为“sm_divider”可生成分隔栏)
* header [boolean] : 是否为子标题栏
* url [string] : 需要跳转的链接
* callback [function] : 需要执行的回调函数
* disabled [boolean] : 是否禁用菜单项目
*/
var menuData = [
{content:'News Site',header: true},//定义子标题栏
{content:'163 NetEase',url : 'http://www.163.com'},//链接跳转型菜单项目
{content:'sm_divider'},//分隔栏
//使用HTML的方式设置菜单显示的内容,并定义菜单项目为禁用
{content:'<i class="fa fa-fw fa-facebook"></i> Facebook',url : 'https://www.facebook.com',disabled : true},
//点击后执行回调的菜单项目
{content:'Click this menu item to trigger your callback',callback : function(){
bDialog.alert('you can do anything in callback!');
}}
];
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。