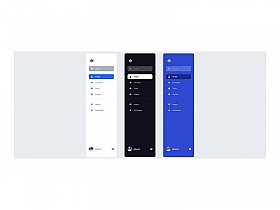
手机端左右侧边栏菜单js特效,点击滑动展开左侧菜单与右侧菜单代码,可以在同一个页面设置多个侧边栏菜单插件。
js代码
<script type="text/javascript" src="dist/canvi.js"></script>
<script>
var t = new Canvi({
content: ".js-canvi-content",
isDebug: !1,
navbar: ".myCanvasNav",
openButton: ".js-canvi-open-button--left",
position: "left",
pushContent: !1,
speed: "0.2s",
width: "100vw",
responsiveWidths: [ {
breakpoint: "600px",
width: "280px"
}, {
breakpoint: "1280px",
width: "320px"
}, {
breakpoint: "1600px",
width: "380px"
} ]
})
</script>
<script type="text/javascript">
var canviRight = new Canvi({
content: '.js-canvi-content',
navbar: '.js-canvi-navbar--right',
openButton: '.js-canvi-open-button--right',
position: "right"
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。