
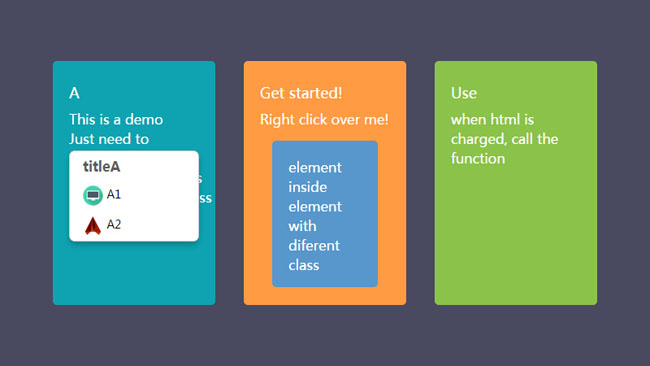
鼠标右键上下文菜单配置js代码插件是一款非常实用的纯JavaScript右键上下文菜单插件。
JS代码
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src='js/class2context.js'></script>
<script type="text/javascript">
array=[["<img src='img/iMac-icon.png' width='25px' /> A1", "function1()"], ["<img src='img/Autodesk-Alias-Design-icon.png' width='25px' /> A2","function2()"]];
class2context('class1', "titleA", array);
class2context('class3', "titleC", [["<img src='img/123D-Design-icon.png' width='25px' /> C1", "function1()"], ["<img src='img/Actions-draw-brush-icon.png' width='25px' /> C3","function3()"]]);
class2context('class2', "titleB", [["<img src='img/3d-material-drop-tool-icon.png' width='25px' /> B2", "function2()"], ["<img src='img/Design-Briefs-icon.png' width='25px' /> B3","function3()"]]);
class2context("classHeader", "titleTableMenu", [["header function 1", "function1()"], ["header function 2", "function2()"]]);
class2context('class4',"title",[["option1", "function1()"], ["option 2","function2()"]]);
class2context('mainimg', "Image context menu", [["<img src='img/123D-Design-icon.png' width='25px' /> C1", "function1()"], ["<img src='img/Actions-draw-brush-icon.png' width='25px' /> C3","function3()"]]);
class2context('classSub2', "sub element context inside other element", [["<img src='img/123D-Design-icon.png' width='25px' /> C1", "function1()"]]);
function function1(){
alert("function 1 clicked");
}
function function2(){
alert("function 2 clicked");
}
function function3(){
alert("function 3 clicked");
}
function ContextMenus(){
console.log("context menu called");
}
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。