
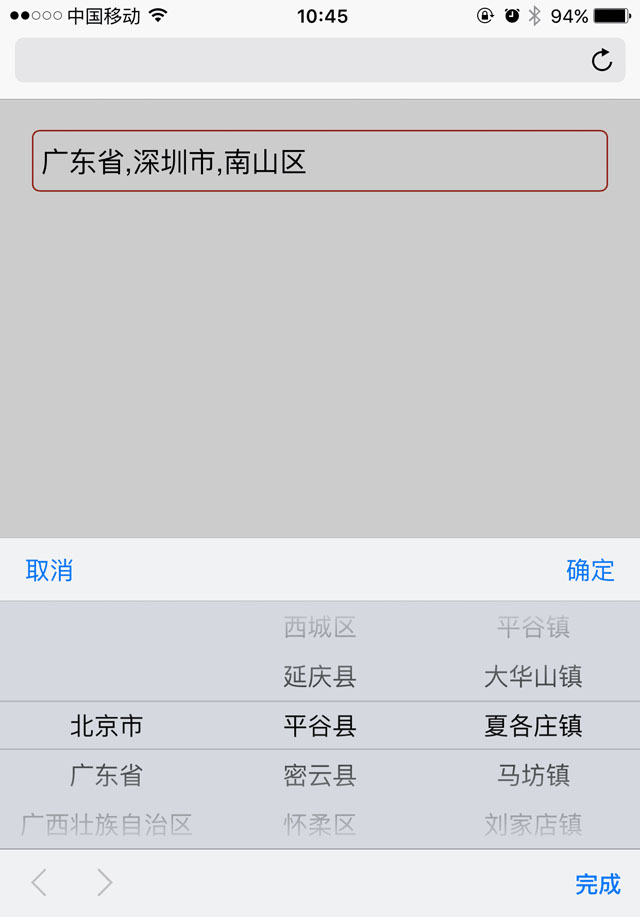
HTML5手机省市区三级联动地区选择代码是一款使用苹果手机IOS风格的三级联动城市选择器。
js代码
<script src="js/LAreaData1.js"></script>
<script src="js/LAreaData2.js"></script>
<script src="js/LArea.js"></script>
<script>
var area1 = new LArea();
area1.init({
'trigger': '#demo1', //触发选择控件的文本框,同时选择完毕后name属性输出到该位置
'valueTo': '#value1', //选择完毕后id属性输出到该位置
'keys': {
id: 'id',
name: 'name'
}, //绑定数据源相关字段 id对应valueTo的value属性输出 name对应trigger的value属性输出
'type': 1, //数据源类型
'data': LAreaData //数据源
});
area1.value=[1,13,3];//控制初始位置,注意:该方法并不会影响到input的value
var area2 = new LArea();
area2.init({
'trigger': '#demo2',
'valueTo': '#value2',
'keys': {
id: 'value',
name: 'text'
},
'type': 2,
'data': [provs_data, citys_data, dists_data]
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。