
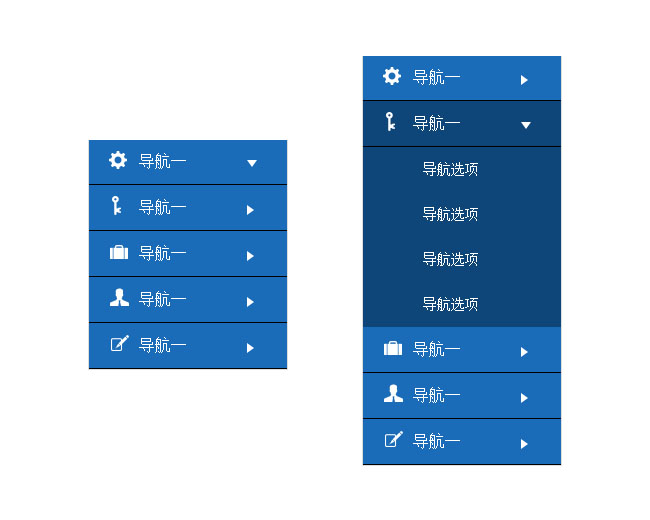
 这一款jQuery多级折叠手风琴菜单特效代码,通常用于网站后台管理系统左侧菜单,切换效果平滑好看。
这一款jQuery多级折叠手风琴菜单特效代码,通常用于网站后台管理系统左侧菜单,切换效果平滑好看。
js代码
<script src="js/easing.js"></script>
<script>
//等待dom元素加载完毕.
$(function(){
$(".treebox .level1>a").click(function(){
$(this).addClass('current') //给当前元素添加"current"样式
.find('i').addClass('down') //小箭头向下样式
.parent().next().slideDown('slow','easeOutQuad') //下一个元素显示
.parent().siblings().children('a').removeClass('current')//父元素的兄弟元素的子元素去除"current"样式
.find('i').removeClass('down').parent().next().slideUp('slow','easeOutQuad');//隐藏
return false; //阻止默认时间
});
})
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。




















