
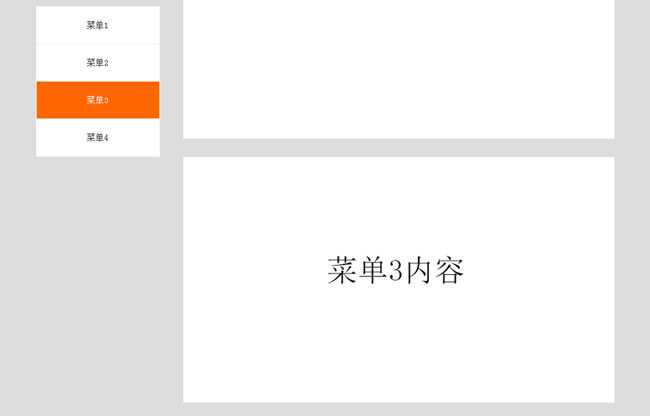
这是一款页面滚动下拉的时候左侧悬浮固定导航菜单代码,jQuery页面滚动固定层菜单网页特效下载。
js代码
<script type="text/javascript">
$(function(){
//设置标杆
var _line=parseInt($(window).height()/3);
$(window).scroll(function(){
//滚动730px,左侧导航固定定位
if ($(window).scrollTop()>730) {
$('.fl_l').css({'position':'fixed','top':10})
}else{
$('.fl_l').css({'position':'','top':''})
};
$('.fl_l li').eq(0).addClass('active');
//滚动到标杆位置,左侧导航加active
$('.fl_r li').each(function(){
var _target=parseInt($(this).offset().top-$(window).scrollTop()-_line);
var _i=$(this).index();
if (_target<=0) {
$('.fl_l li').removeClass('active');
$('.fl_l li').eq(_i).addClass('active');
}
//如果到达页面底部,给左侧导航最后一个加active
else if($(document).height()==$(window).scrollTop()+$(window).height()){
$('.fl_l li').removeClass('active');
$('.fl_l li').eq($('.fl_r li').length-1).addClass('active');
}
});
});
$('.fl_l li').click(function(){
$(this).addClass('active').siblings().removeClass('active');
var _i=$(this).index();
$('body, html').animate({scrollTop:$('.fl_r li').eq(_i).offset().top-_line},500);
});
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。