
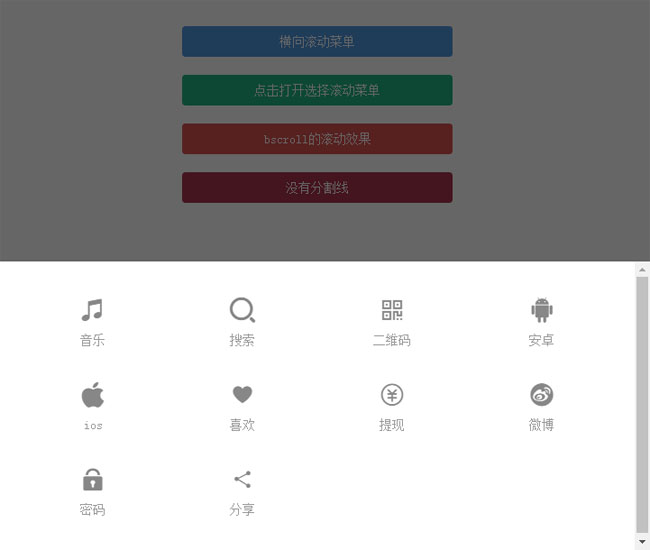
jQuery微信手机端底部弹出导航菜单列表代码是一款网页底部点击按钮弹出浮动的图标菜单列表的手机特效。
js代码
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bscroll.js"></script>
<script type="text/javascript" src="js/scrollmenu.js"></script>
<script type="text/javascript">
function showList(){
$("body").scrollmenu({
type:'cross',
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showList1(){
$("body").scrollmenu({
type:'',
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListbscroll(){
$("body").scrollmenu({
// type:'',
bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListnoborder(){
$("body").scrollmenu({
type:'cross',
hasLineBorder:false,
// bscroll:true,
// animateIn:'bounceIn',
// animateOut:'bounceOut',
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。