
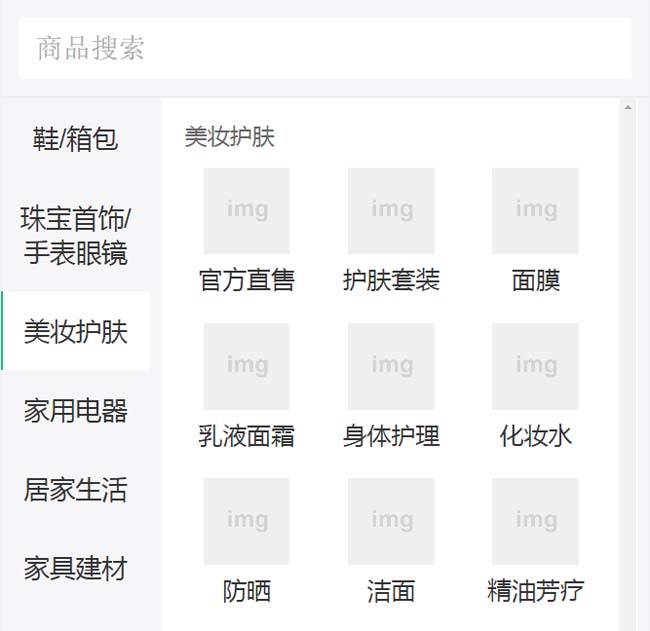
一款仿京商城东手机移动端商品图片分类导航滑动效果,jQuery商品二级分类菜单切换特效。
js代码
<script type="text/javascript">
//设置cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function clearHistroy(){
setCookie('ECS[keywords]', '', -1);
document.getElementById("search_histroy").style.visibility = "hidden";
}
</script>
<script src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/swiper-3.2.5.min.js"></script>
<script type="text/javascript" src="js/ectouch.js"></script>
<script type="text/javascript" src="js/jquery.json.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<script type="text/javascript">
$(function($){
$('#sidebar ul li').click(function(){
$(this).addClass('active').siblings('li').removeClass('active');
var index = $(this).index();
$('.j-content').eq(index).show().siblings('.j-content').hide();
})
})
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。