
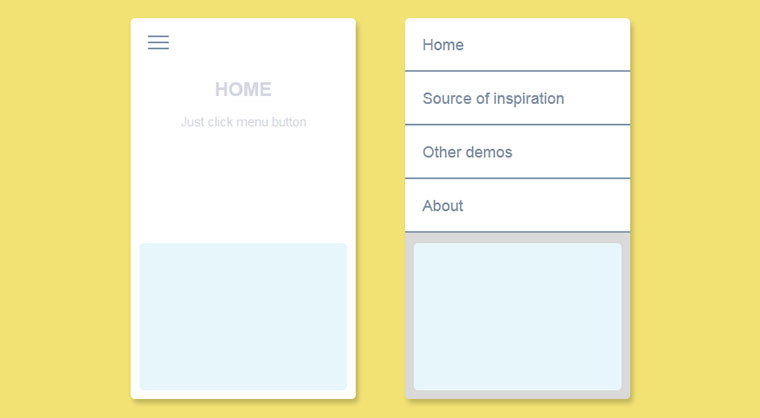
jQuery+html5实现的汉堡包图标点击展开菜单列表项动画特效,再点击列表项链接切换到相应内容。
js代码
<script src='js/stopExecutionOnTimeout.js?t=1'></script>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
var $demo = $('.demo');
var menuTextAT = 500;
$(document).on('click', '.demo__menu-btn', function () {
$demo.addClass('menu-active');
});
$(document).on('click', '.demo__menu-item', function () {
var $item = $(this);
var targetSection = $item.data('section');
$item.addClass('clicked');
$demo.removeClass('menu-active');
$('.demo__section.active-section').removeClass('active-section');
$('.demo__section--' + targetSection).addClass('active-section');
setTimeout(function () {
$item.removeClass('clicked');
}, menuTextAT);
});
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。