

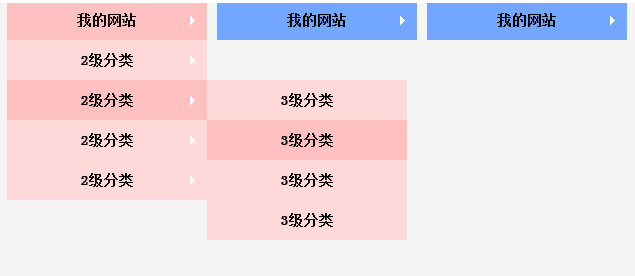
jQuery多级无限级导航下拉菜单代码是一款可智能判断有没有下级菜单列表的网站下拉菜单特效。
js代码
<script type="text/javascript">
$(document).ready(function() {
$("ul.nav li").hover(function(){
$(this).addClass("on");
},
function(){
$(this).removeClass("on");
})
});
$(document).ready(function() {
$("ul.nav li").hover(function(){
$(this).parent("ul").siblings("h3").addClass("choice");
},
function(){
$(this).parent("ul").siblings("h3").removeClass("choice");
})
});
$(document).ready(function() {
if ($("ul.nav li").find("ul") .html()!="") {
$("ul.nav li").parent("ul").siblings("h3").append("<span class='sub'></span>");
}
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。




















