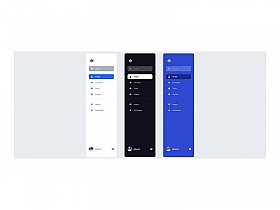
6种简单好看的jQuery导航栏滑动动画效果,分别有左右滚动、从上向下滚动、从下向上滚动、从左边缘向右边缘滚动、从右边缘向左边缘滚动、从中间变大至填满6种动画效果。
js代码
<script type="text/javascript" src="js/jquery-nav.js"></script>
<script type="text/javascript">
$('#f-nav').tooltip({
default: 2, // 默认为空 -- 选中默认值
width: '200', // 限制宽度
height: '100',
textList: ['首页','分页1','分页2','分页3'], // 每个导航的内容
type: 'slideMove', // 必填, 选择内容
success: function(ret){
} //初始化回调
});
$('#f-nav2').tooltip({
default: 3,
type: 'fontUp',
width: '150',
});
$('#f-nav3').tooltip({
type: 'downUp'
});
$('#f-nav4').tooltip({
type: 'edgeLeft'
});
$('#f-nav5').tooltip({
type: 'edgeRight'
});
$('#f-nav6').tooltip({
type: 'scaleChange'
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。