
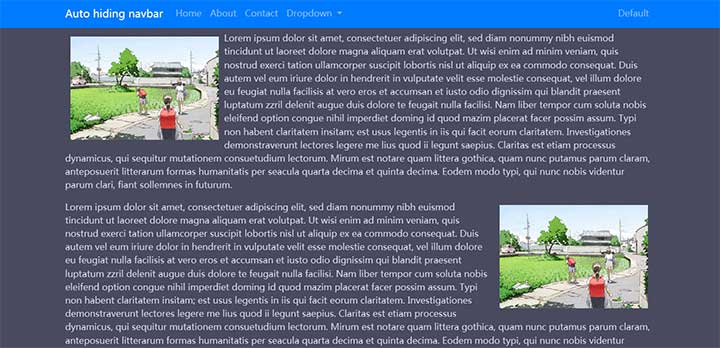
分享一款jQuery基于Bootstrap顶部浮动导航菜单代码,网页向下滚动时自动隐藏,往上滚动或滚动到底部又会自动显示出来。
js代码
<script src="js/bootstrap.min.js"></script>
<script src="src/jquery.bootstrap-autohidingnavbar.js"></script>
<script>
$("div.navbar.fixed-top").autoHidingNavbar();
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。