
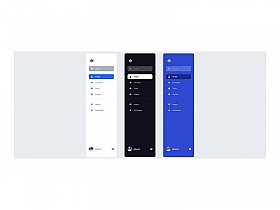
一款简单漂亮的CSS3 3D层叠菜单展开收缩动画特效,鼠标点击滑动打开菜单,打开后点击中间关闭按钮又将收起菜单,创意十足。
js代码
<script>
const navItems = document.querySelectorAll('nav .item');
document.querySelector('#center').addEventListener('click',function(){
for(let i=0;i<navItems.length;i++){
navItems[i].classList.toggle('opened')
}
document.querySelector('#center').classList.toggle('close')
})
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。