
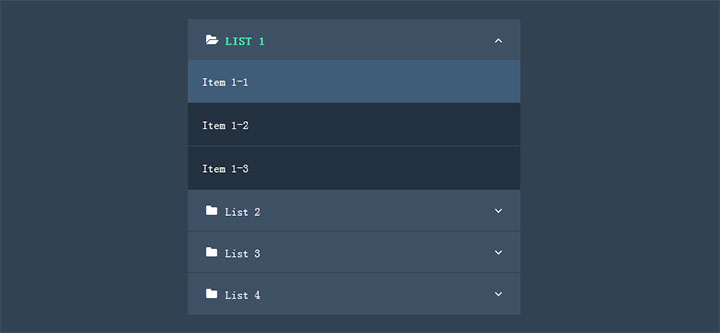
这是一款扁平化风格js+css3手风琴展开收缩下拉菜单代码,带小图标,支持多级子菜单。
js代码
<script>
var list = document.querySelectorAll('.list');
function accordion(e) {
e.stopPropagation();
if (this.classList.contains('active')) {
this.classList.remove('active');
} else
if (this.parentElement.parentElement.classList.contains('active')) {
this.classList.add('active');
} else
{
for (i = 0; i < list.length; i++) {
list[i].classList.remove('active');
}
this.classList.add('active');
}
}
for (i = 0; i < list.length; i++) {
list[i].addEventListener('click', accordion);
}
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。