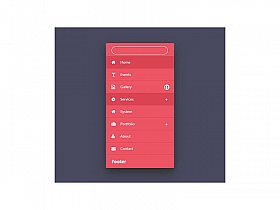
这是一款简单实用的jQuery手风琴滑动下拉菜单展开收缩代码,通常用于网站左侧导航菜单栏。
js代码
<script type="text/javascript" src="js/jquery1.42.min.js" ></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js" ></script>
<script type="text/javascript">
jQuery(".sideMenu").slide({
titCell:"h3", //鼠标触发对象
targetCell:"ul", //与titCell一一对应,第n个titCell控制第n个targetCell的显示隐藏
effect:"slideDown", //targetCell下拉效果
delayTime:300 , //效果时间
triggerTime:150, //鼠标延迟触发时间(默认150)
defaultPlay:true,//默认是否执行效果(默认true)
trigger:"click",
returnDefault:true //鼠标从.sideMen移走后返回默认状态(默认false)
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。