
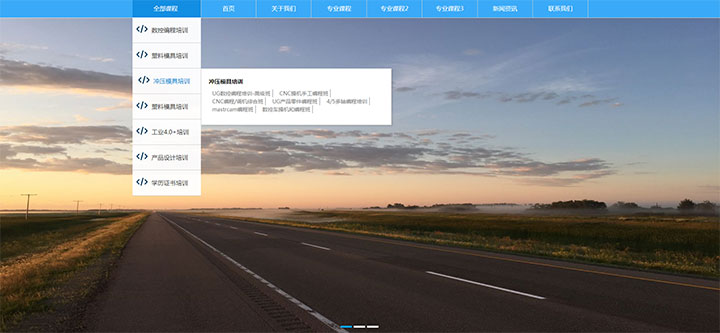
jQuery基于SuperSlide插件制作的一款响应式导航菜单和轮播图特效,自适应PC端和移动端访问,PC端还有左侧分类菜单布局效果。
js代码
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.js"></script>
<script type="text/javascript" src='js/script.js'></script>
<script type="text/javascript">
//轮播
jQuery(".slideBox").slide({
mainCell: ".bd ul",
effect: "leftLoop",
vis: "auto",
autoPlay: true,
trigger: "mouseover"
});
</script>
本文由零壹源码整理自网络,如本站发布的内容若侵犯到您的权益,请邮件联系 1115211524@qq.com 删除,我们将及时处理!
==========================================
本站资源仅供学习和交流使用,本站对其所列之资源不拥有版权,版权归资源原作者所有,请在下载后24小时之内自觉删除。
若作商业用途,请购买正版及查阅最新授权相关说明,由于未及时购买和付费发生的侵权行为,与本站无关。
本站大部分资源及其所有相关信息均来自网络搜集或网友提供,不保证其完整性以及安全性,对信息的准确性不提供任何担保,亦不承担任何责任。